Word Press で記事を書いても、Google 検索で(ググって)表示されないと誰にも知られることがありません。 まず、検索エンジンに登録する。 次に検索の上位に入る。 この2段階が必要です。
わたしのページが、ググっても、出てこない。 出るようにしてくれるかな?
まだ、はじめたばかりだから、検索上位に出すのは、無理ではないかなあ?
わたしのページのURLを入れても出てこないって、変じゃない?
ああ、それなら、検索エンジンに登録しないと無理かな。 出来立てのページは、なかなか登録されるまで時間が掛かるよ!
登録お願いします。
皿洗いがたまっているので、時間が無いです。
お皿洗いは、やっとくので、登録やっといて!
ううん。それなら、やってもいいかな。
サイトマップをつくるプラグインをインストールする
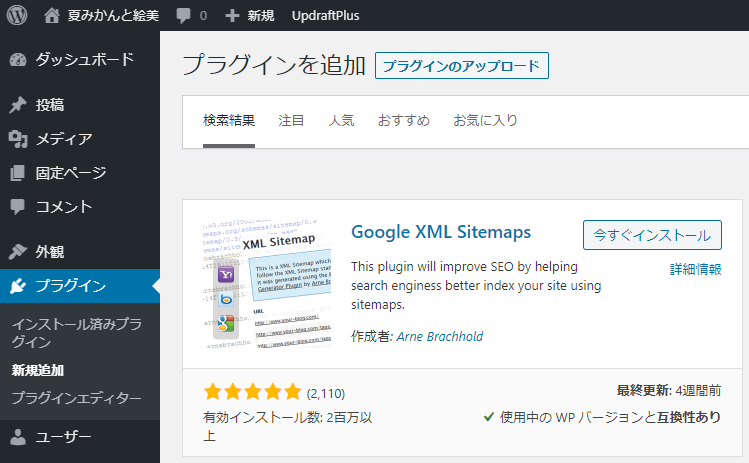
プラグインをインストールする

Google XML Sitemaps をインストールする。 有効化する。
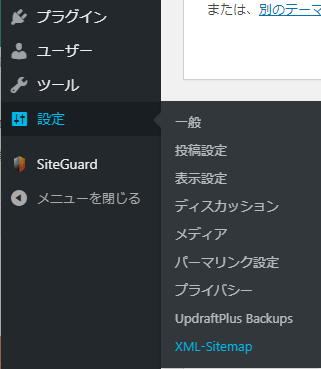
プラグインを設定する


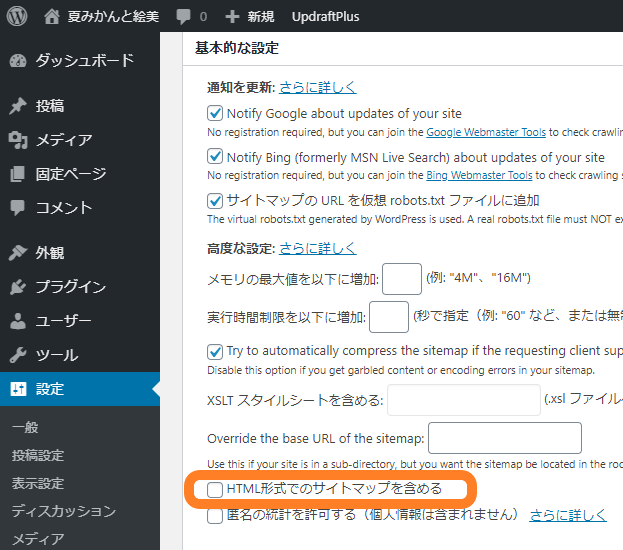
上の図のように、HTML形式でのサイトマップを含めるのチェックを外す。
これをしておかないと、Google Search Consoleで「noindexが含まれています。」というエラーメッセージがでます。 あらかじめ、チェックを外すほうが楽です。
一番下までスクロールして、「設定を更新」を左クリックします。

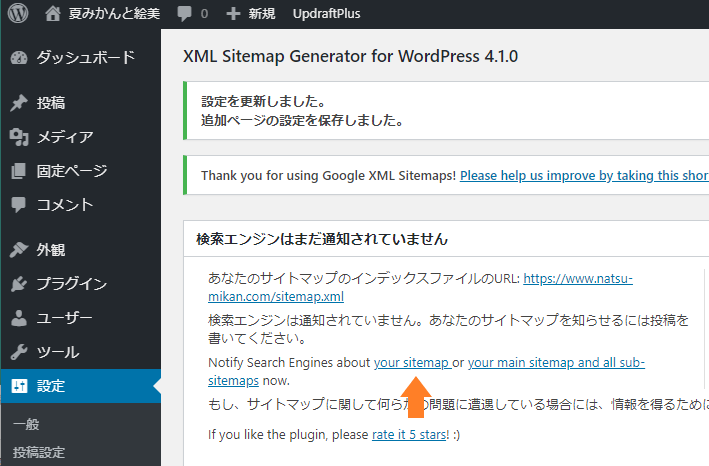
「your sitemap」を左クリックします。
Googleは変更について正しく通知されました。
Bingは変更について正しく通知されました。
と表示されたら、OKです。
Google Search Console に登録する
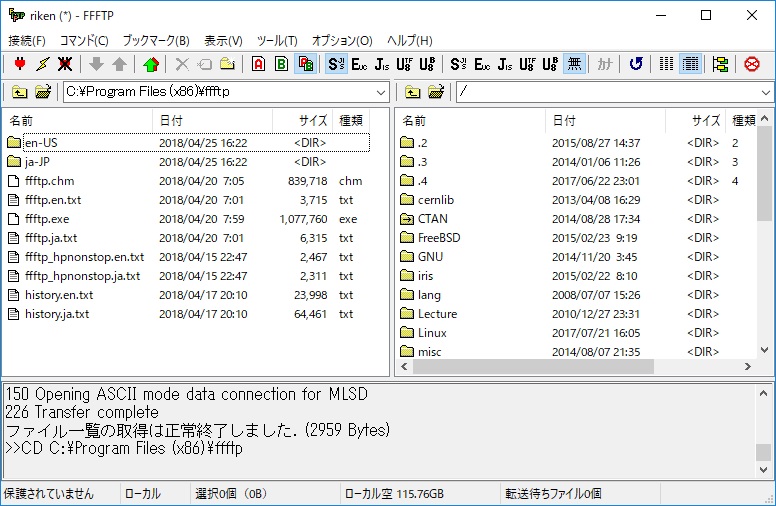
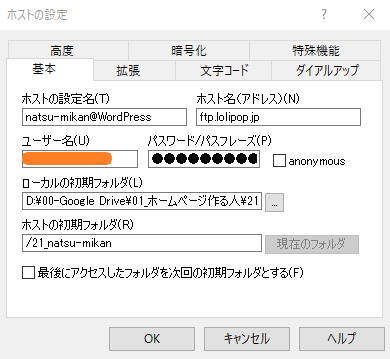
FFFTPをインストールする


上記の設定は、例です。 各自で入力するべき内容がちがいます。
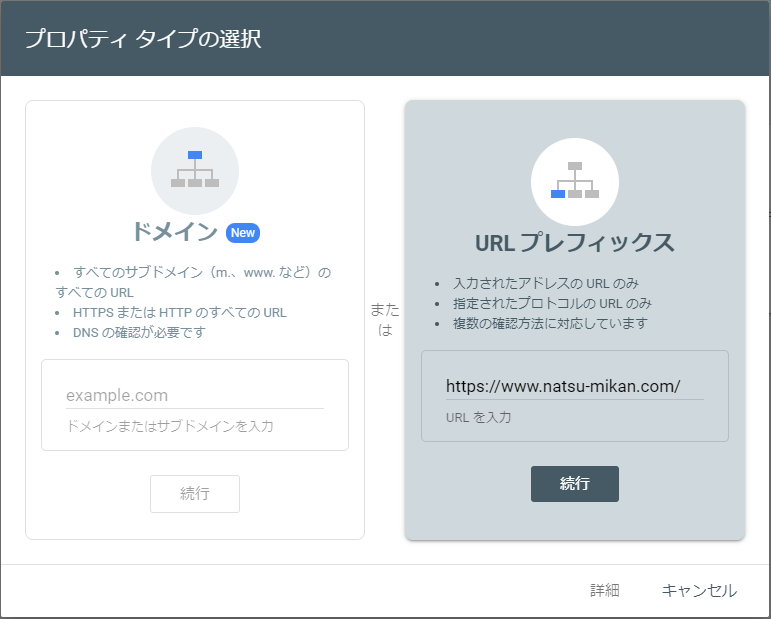
サイトの所有権を設定する
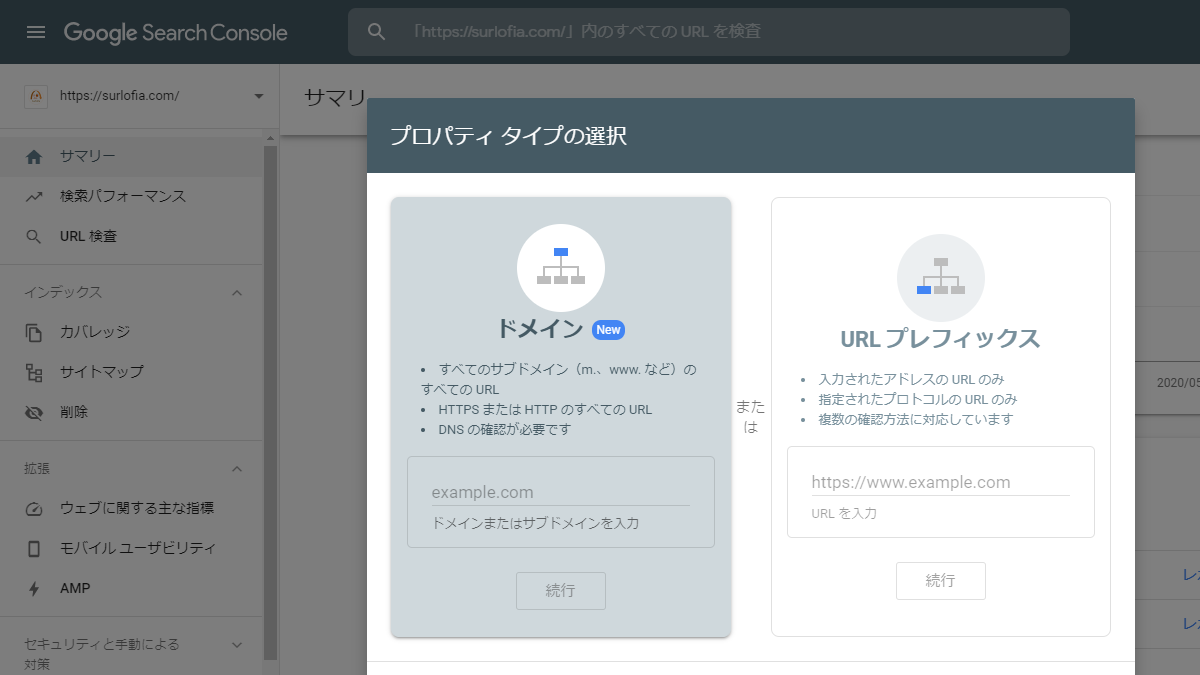
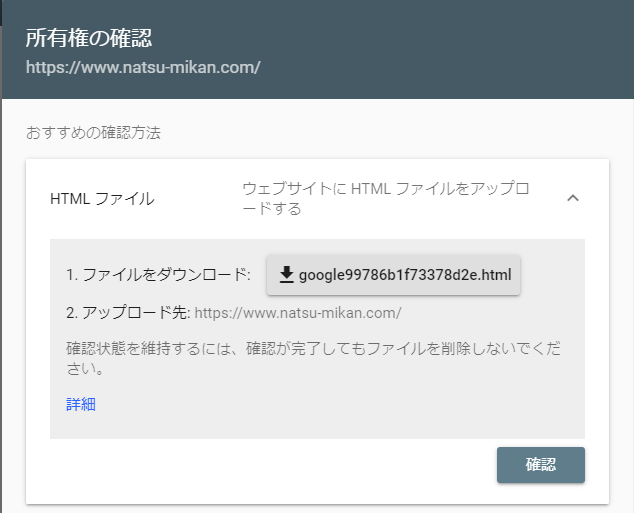
ウェブサイトに HTML ファイルをアップロードする

URL プレフィックスを選び、自分のホームページのURLを入力します。
「続行」を左クリックします。

ダウンロードしたファイルを、ローカルフォルダ(手元のパソコン)に保存します。
FFFTPで、アップロードします。
「確認」を左クリックします。 「完了」を左クリックします。
「プロパティ」を左クリックします。

上の画面に書かれていますが、さきほどアップロードしたファイルは、そのままにすること。 「完了」を左クリックします。
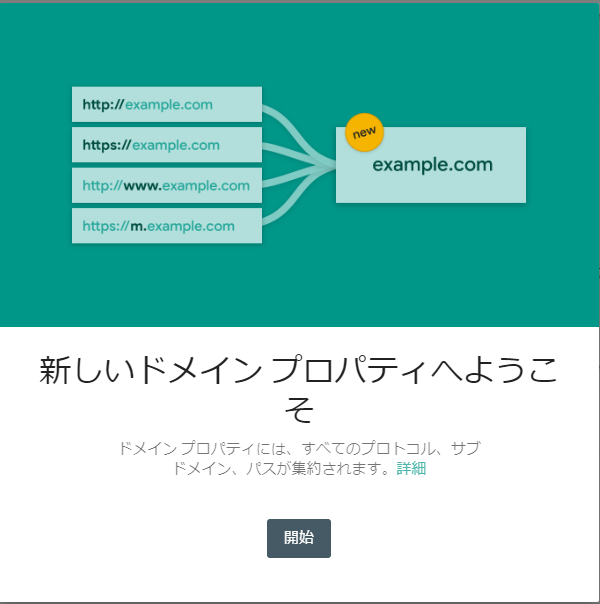
ドメインの所有権を設定する
こちらは、省略しても問題ありません。 ロリポップ!レンタルサーバーとムームードメインのように、同じ系列会社のサービスを使用している場合のみできる感じです。
※ 上級者はできるかもですが、私はむりでした。

「プロパティを検索」を左クリックします。
「+プロパティを追加」を左クリックします。

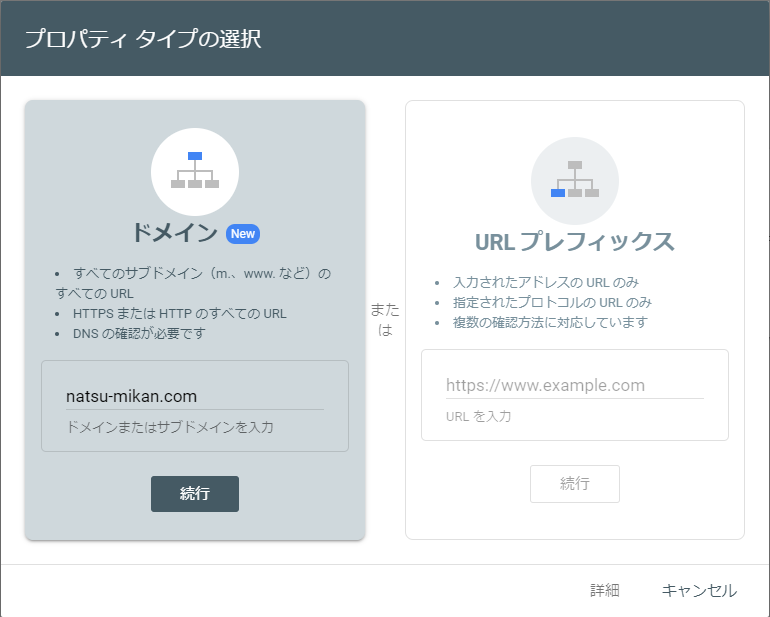
ドメインを選択し、ドメインを入力します。「続行」を左クリックします。

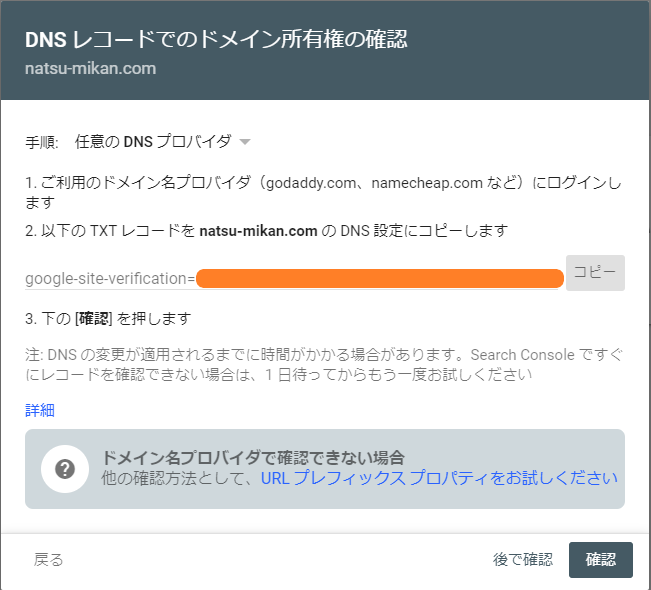
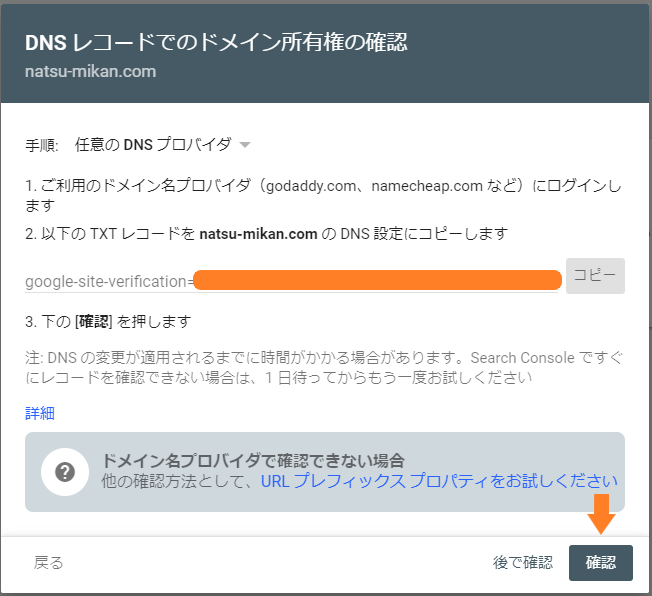
ムームードメイン: TXT レコードを、よく読んでから設定します。
2. 以下の TXT レコードを natsu-mikan.com の DNS 設定にコピーします

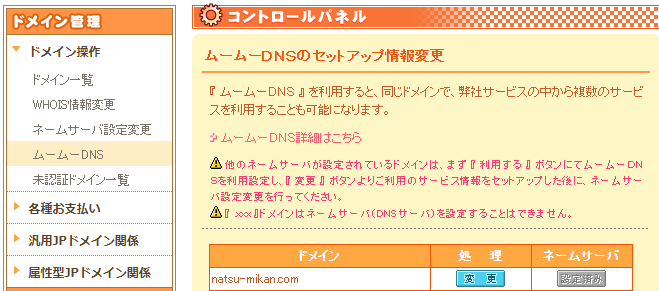
「ムームーDNS」を選び、「変更」を左クリックします。

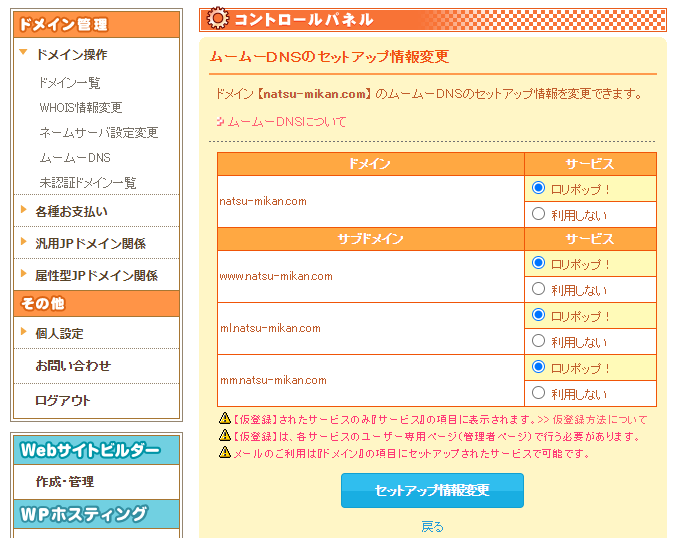
サービスは、すべて、ロリポップ!を選びます。

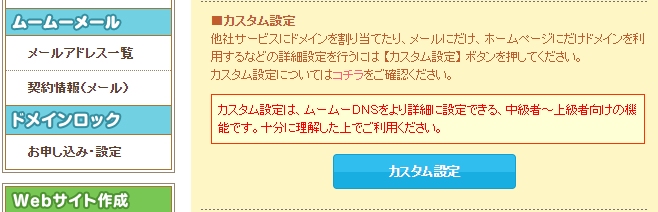
さらに、その下の「カスタム設定」を左クリックします。

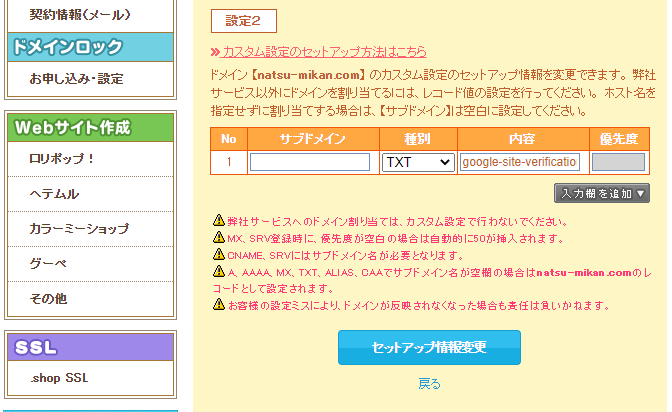
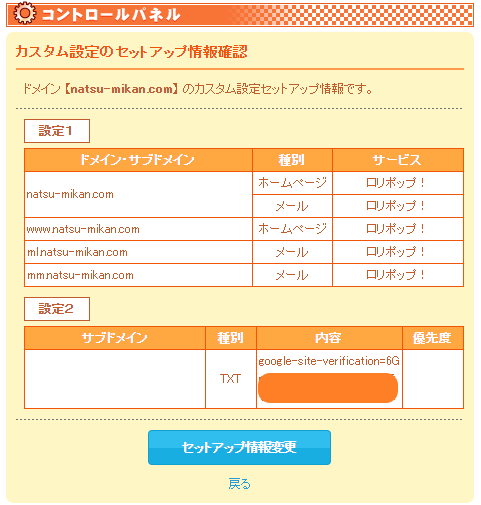
種別は「TXT」を選び、内容にさきほどコピーしたTXTレコードを貼り付けます。
「セットアップ情報変更」を左クリックします。
カスタム設定をセットアップしてもよろしいですか?「OK」を左クリックします。


完了したので、「戻る」を左クリックします。

「確認」を左クリックします。

「プロパティに移動」を左クリックします。

「開始」を左クリックします。
「データを処理しています。1 日後にもう一度ご確認ください」と表示されます。
これで、セットアップ終了です。
画面の見方は、適当に、ググってください。 既存の良いページがたくさんあります。
関係しそうな外部ページ
Google Search Consoleから画像について「送信された URL に noindex タグが追加されています」と修正を求められる | 不具合報告 | Cocoon フォーラム

【WordPress】サイトマップ作成からSearch Console登録までの全手順

あらかじめ、sitemap.htmlのチェックは外しておいたから、大丈夫と思うけれど。 もしも、cocoonを使用するときは、気をつければいいか。
なんか、ややこしそう。 そのときは、よろしくね。