Google 様の公式サイト developers 「初めてのアプリを作成する」に失敗したひと(=過去の私)に向けて解説します。 意味不明のエラーが出て実行できませんでした。 本人は正しく作業したつもりですが・・・
公式サイト 初めてのアプリを作成する へのリンク
運が良い人は、下記のサイトにたどり着くのですが、かんたんには行きません。
Android プロジェクトを作成する
手順書に完璧を求めてはいけません。
「公式サイトを読みながら順番に作業すれば、初めてのアプリを作成できるようにして欲しい。」という気持ちでいっぱいです。
過去の私は、ずいぶん悩みました。 できませんでしたから。
どうやら、海外では、「無いよりマシ。 文句が出ても気にするな。 全部読んでから、読者が時系列に並べ直せば良い。」という考え方のようです。 「プラモデルやゲームの攻略本のように、順番に1つずつ読みながら進めて行けるように説明する。」という良心と言うか強迫観念が無いようです。
まあ、「自分は何もしないのに、ひとがすることには文句を言う。」や、「自分はできないのに、ひとの作品を馬鹿にして自分の方が上だと声を荒げること。」は、卑怯者のすることという文化があるのかもしれませんね。
Done is better than perfect. 完璧よりも完了の方が良い。
過去の私に分かるように説明を補足していきます。
そこまで説明しなくても分かるでしょ!
と言わんばかりの説明で、時間が過ぎていきました。
最新バージョンの Android Studio をインストールします。
https://developer.android.com/studio/ で、「Download Android Studio」を左クリックして、android studio をインストールします。
※ 2020.3.1 for Windows 64-bit (912 MiB) と 1GB 近いデータをダウンロードするため、光回線などの高速回線が必要です。
※ 自宅に高速回線が無い人は、ノートパソコンを持って、ネットカフェで高速回線の LAN ケーブル(有線 LAN )を使用できる料金コースを利用することをお勧めします。
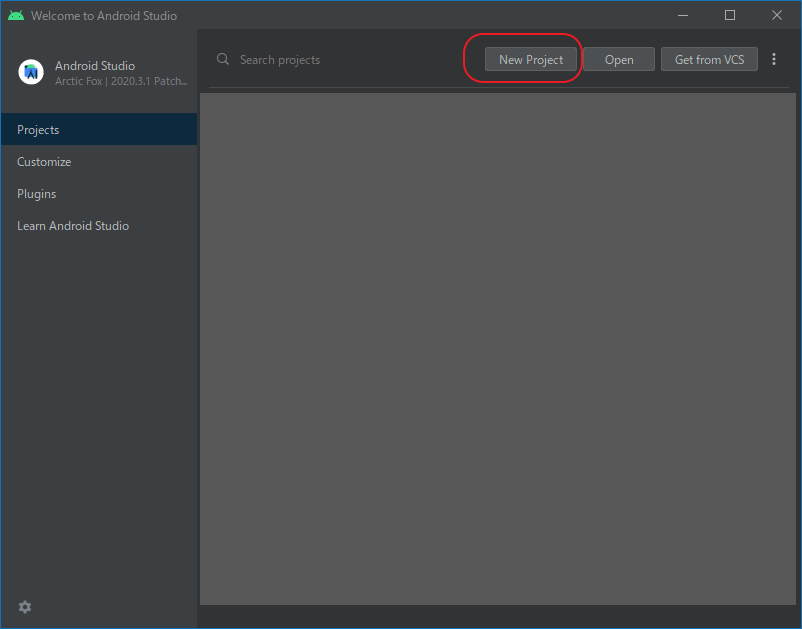
[Welcome to Android Studio] ウィンドウで、[Create New Project] をクリックします。
2021年9月11日現在の最新バージョンは、Android Studio Arctic Fox | 2020.3.1 Patch 1 です。
※ 上級者向けの Canary バージョンではなく、一般用の Stable バージョン(安定版)の話です。
※ インストール後に、 Android Studio Arctic Fox | 2020.3.1 Patch 2 に更新できます。
下のスクリーンショットのように、 [New Project] をクリックします。

[Select a Project Template] ウィンドウで [Empty Activity] を選択して、[Next] をクリックします。
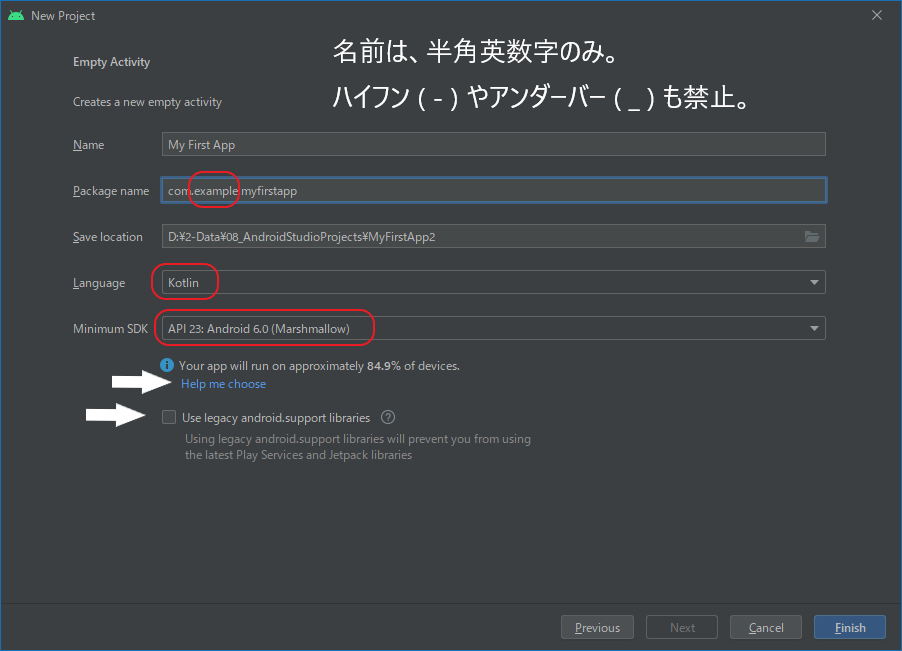
[Configure your project] ウィンドウで、次のように入力します。
プロジェクトの設定画面ですが、くわしい説明が無くて、はまりました。

注意事項1
Name(名前)は、半角英数字のみ。 ハイフン ( – ) やアンダーバー ( _ ) も禁止。
日本語を入力することは論外で詰みます。 また、 ハイフン ( – ) は計算の差し引きと扱われてエラーになります。 アンダーバー ( _ ) は、1個までなら許される感じですが、のちのち原因不明のエラーを連れてくるので詰みます。
※ 過去の私へ: 痛い目を見て時間と労力を無駄にしたくなければ、厳守してね。
注意事項2
Package name は、ブログやホームページ作成でドメイン名を取得していた場合、積極的に使いましょう。 ※ 企業でプログラミングする場合は、責任者から指定があるはず・・・
注意事項3
Language は、初学者は Kotlin を選びましょう。
※ 苦労したい場合や企業の指定がある場合は、JAVA かも?
※ 今後は、Kotlin 一択になると思います。
注意事項4
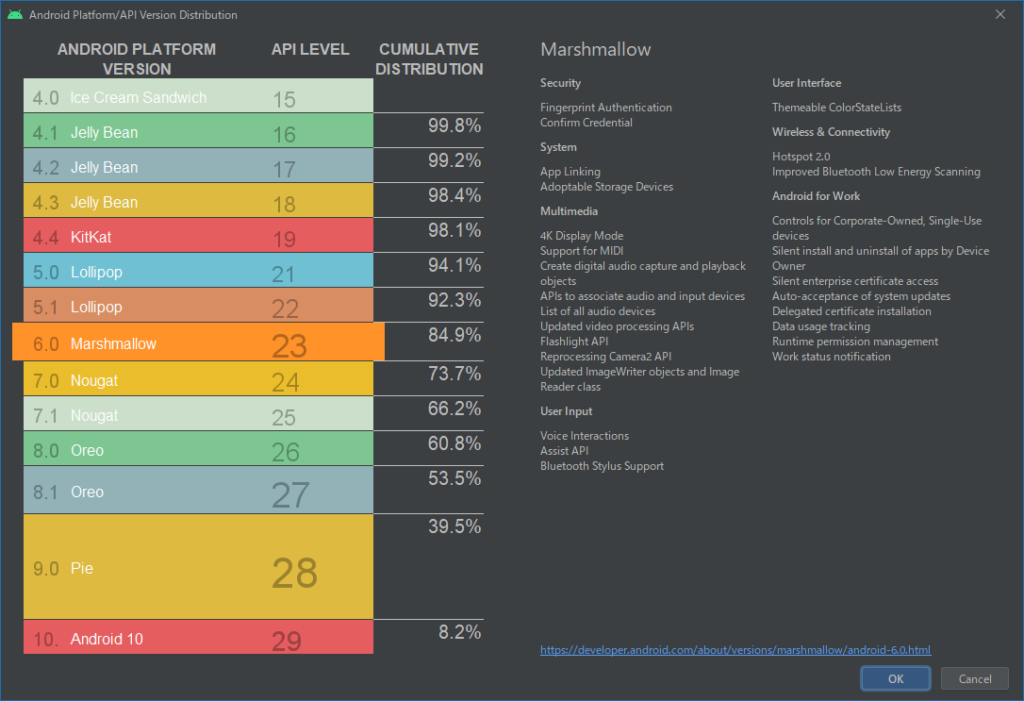
Minimum SDK は、「Android Ver. 6.0 Marshmallow API 23」をお勧めします。
※ 過去の私へ: 古い本のプログラムを実行したい場合は、「Android Ver. 4.1 Jelly Bean API 16」を指定されていることが多いですが、やめておけ。
Help me choose を左クリックすると、下記のような画面が表示されます。 バージョンごとに色分けされた長方形をクリックすると、各バージョンの説明が右半分に表示されます。
プログラミング中に、
”This method was deprecated in API level XX.”
「このメソッドは、APIレベルXXで非推奨となりました。」
などのメッセージが出て、「Android Ver. 6.0 Marshmallow API 23」 ぐらいまで、動作する最低バージョンを上げる必要を感じて、修正作業が面倒になります。

注意事項5
https://developer.android.com/training/basics/firstapp/creating-project
レガシー ライブラリのサポートを必要とするアプリの場合は、[Use legacy android.support libraries] チェックボックスをオンにします。
古い本(2019年発行前後)の場合、チェックボックスをオンにすることを求められますが、古いバージョンの切り捨て(非対応)が進んでいるため、バージョンアップ作業の時にエラーメッセージを量産する元になります。
※ 過去の私へ: チェックボックスをオフ(OFF、空白)にすること!!!
[Finish] をクリックします。
5分ほど待てば、 Tip of the Day (今日のテクニック)が表示されます。
close をクリックして閉じます。
※ 過去の私へ: 「日本語化しよう!」などと考えないこと!!! 余計な苦しみが待っています。

公式サイトの説明を、読みましょう。(下記にリンクを再掲しました。)
※ 今は、意味が分からないと思います。
プログラミング学習が進み、アプリを Google Play で発表する前に必ず必要になります。
アプリを実行する
公式サイトを読みながら、この記事を読み進めてください。
実機で実行する
公式サイトでは、最初に書かれていますが、絶対にやめてください。
正常に動作することが確認できるまでは、実機で実行することは極めて危険です。
エミュレータで実行する
基本的に、こちらを使用します。 「使用するパソコンが遅い場合などは実機でプログラムの動作確認をしましょう。」などと書いてある書籍がありますが、無視してください!
エミュレーターなら壊れても再インストールして少ないダメージで済みます。 しかし、実機(本当のスマートフォン)でトラブルがあった場合、泣きたくなります。
※ 過去の私へ: 高くても、intel 系 CPU で、PassMark 10,000 以上のパソコンを買うべきです。 メモリは、16GB 必須。
エミュレーターをインストールする
最高バージョンとして Pixel 5 で、Android Ver. 12 (API 31) を準備します。
最低バージョンとして Pixel 2 で、 Android Ver. 6 (API 23) を準備します。
”Recommended” タブになければ、 “x86 Image” タブからシステムイメージを探します。
必要に応じてダウンロードすることになります。
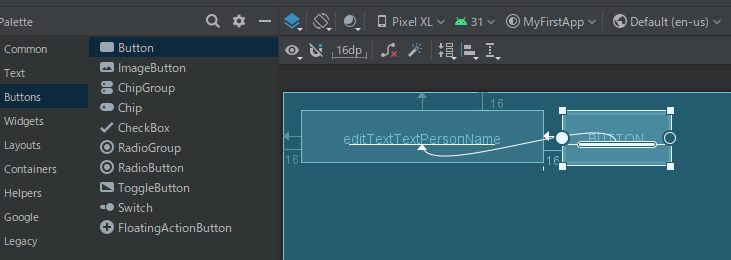
簡単なユーザー インターフェースを作成する
Layout Editor を開く ~ ボタンを追加する
手順通りに実施出来たら、下図のようになります。
画面が小さすぎると正しい箇所をクリックできません。 Android Studio 右上の □ (最大化)ボタンを左クリックしたり、左端で横に表示されている「Project」を左クリックして、「Project」を 非表示にしたりして、スペースを確保しましょう。

※ 21.5 インチ以上のフルHD ディスプレイに接続することをお勧めします。
※ ノートパソコンでもフルHD ディスプレイ ですが、小さくて目が疲れると思います。
※ 使用するディスプレイサイズを仕事の複雑さと関連付ける社風の企業では、デスクトップパソコンをお勧めします。
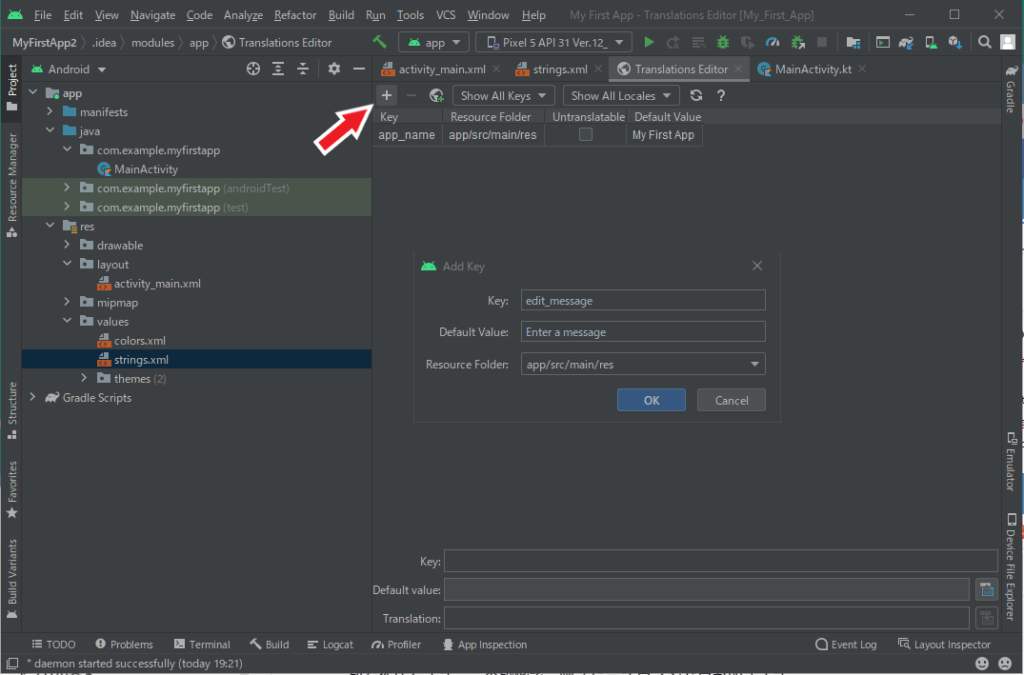
UI 文字列を変更する
画像をクリックすれば拡大表示されます。
+(Add Key) は、赤い矢印の先にある「+」です。

テキスト ボックスのサイズをフレキシブルにする
画像をクリックすれば拡大表示されます。
片方のボックスをクリックした直後に、もう片方のボックスを、「Shift キー」を押しながらクリックすることに成功すると、両方のボックスの枠線の色が少し変わります。

画像をクリックすれば拡大表示されます。
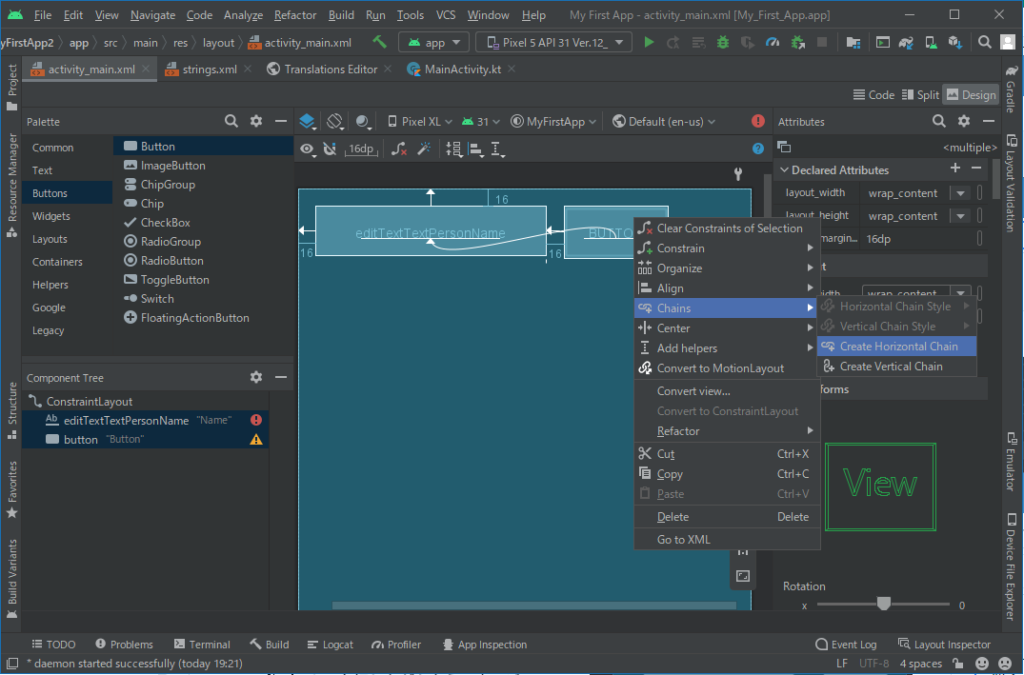
実行すると、つぎのようになります。
右側に「ギザギザ線の矢印」が付いたことと、左側の矢印に「ギザギザ線」が付いたことを確認します。
![図 8 [Create Horizontal Chain] を選択した結果](https://www.surlofia.com/wp-content/uploads/2021/09/88ecf12f0d1a77530d2bdff225cfa4c3-1024x675.png)
ボタンを選択して、[Attributes] ウィンドウを開きます。(右上の赤い枠に注目します。)
https://developer.android.com/training/basics/firstapp/building-ui
※ ボタンだけを選択しています。(赤い矢印)
![ボタンを選択して、[Attributes] ウィンドウを開きます。](https://www.surlofia.com/wp-content/uploads/2021/09/1d85f304ad02eed47bfe60e876aed082-1024x675.png)
幅インジケーターを 2 回クリックして、ギザギザ線(Match Constraints)に設定します。
https://developer.android.com/training/basics/firstapp/building-ui
[Code] タブと右下の矢印に注目してください。
![[Code] タブと右下の矢印に注目](https://www.surlofia.com/wp-content/uploads/2021/09/a4ab0f6f5d38596cdaa218df9e395575-1024x675.png)
レイアウトが想定どおりに作成されなかった場合は、下記の最終的なレイアウト XML を表示するをクリックして正しい XML を表示し、[Code] タブに表示されている内容と比較してください。なお、属性の順序が異なっていても問題ありません。
https://developer.android.com/training/basics/firstapp/building-ui
![[Code] タブを選択するとコードが表示されます。](https://www.surlofia.com/wp-content/uploads/2021/09/aabd681f4c79e172965ce4f209ee96d5-1-1024x675.png)
別のアクティビティを開始する
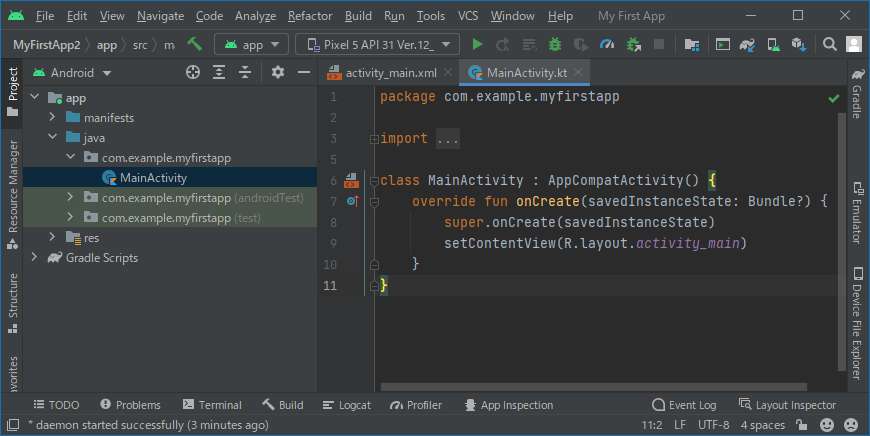
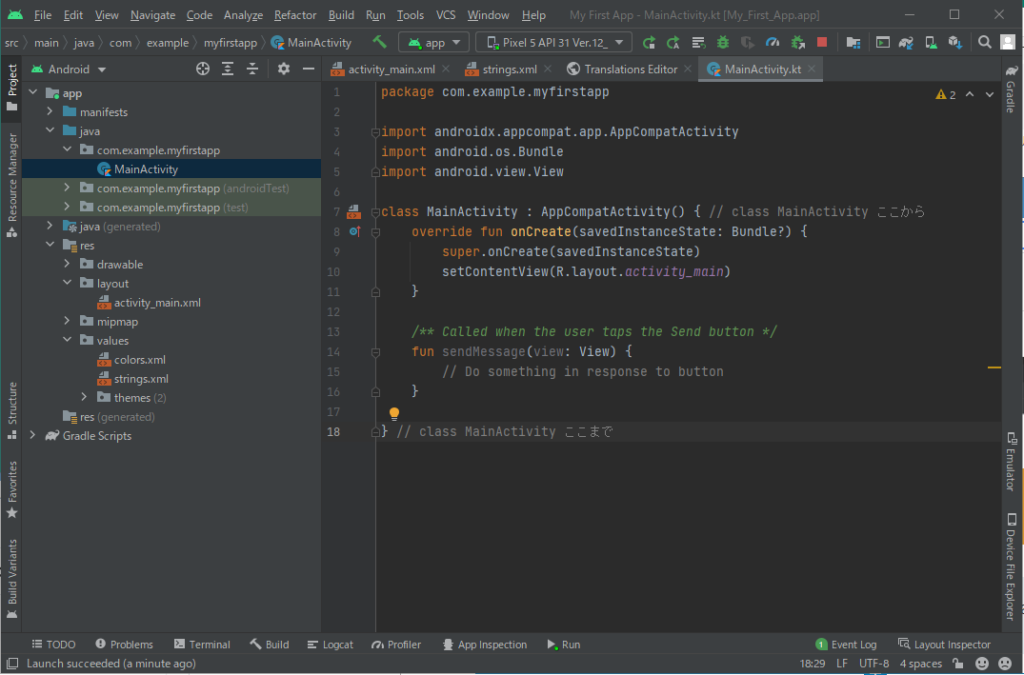
送信ボタンに応答する 1.MainActivity.kt ファイル
プログラミングに慣れるまでは、「始まりのかっこ “{” 」と「終わりのかっこ “}” 」の対応関係を見失うことが多々あります。
「始まりのかっこ “{” 」 を左クリックすると、 「終わりのかっこ “}” 」 とともに、文字色が黄色く変わるから大丈夫と思うひとが多いと予想します。(経験談)
しかし、それでも、行数が増えると共にペア対応が追いきれなくなって、エラーメッセージの嵐に苦しむことになります。
ですから、下記の画像のように、行数が少ないうちに、半角の “//” を使用して、コメントを書くべきと考えます。 企業で働く際は、笑われて馬鹿にされると思いますが、個人でプライベートのプログラムを書くときは実施することを薦めます。(初心者は、特に。)
※ 過去の私へ: 下記のような手間を惜しまない方が、結果として楽ですし、時間と労力が節約できます。
class MainActivity : AppCompatActivity() { // class MainActivity ここから
} // class MainActivity ここまで

} // class MainActivity ここまで
送信ボタンに応答する 2.activity_main.xml ファイル
下記の 2.b.には苦労すると思います。
2.activity_main.xml ファイルに戻って、ボタンからメソッドを呼び出します。
https://developer.android.com/training/basics/firstapp/starting-activity
a.Layout Editor でボタンを選択します。
b.[Attributes] ウィンドウで [onClick] プロパティを見つけ、プルダウン リストから [sendMessage [MainActivity]] を選択します。
下のスクリーンショットのスクロールバーの位置(右端の下の方)から想像できるように、Attributes をかなり下の方までスクロールして、All Attributes から探さなければなりません。
![[Attributes] ウィンドウで [onClick] プロパティを見つけ、プルダウン リストから](https://www.surlofia.com/wp-content/uploads/2021/09/c4753f35c7d76595ce4fed75b23768e5-1024x675.png)
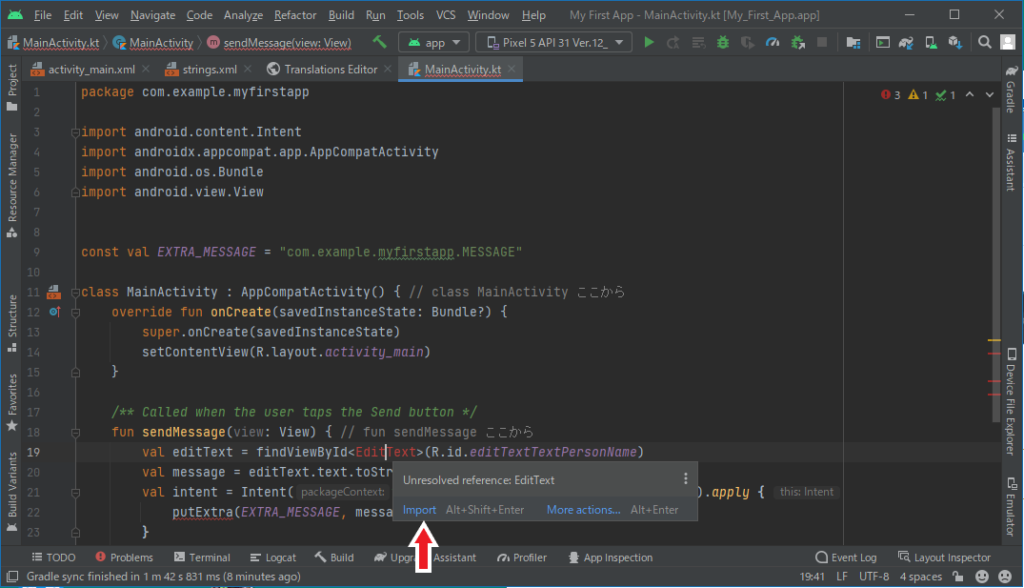
インテントを作成する
ここら辺から、なんだこの暗号は???となるのです。
この段階で必要なことは、赤文字の箇所をクリックして、しばらく待って下記のようなメッセージが出たら、“Import” の青文字をクリックすることが出来れば十分と考えます。 クリックすると、3行目から6行目にあるような “import android.~” のような行が追加されます。 普段は、”+” マークのみで非表示になっているため、 “+” マーク をクリックして表示させます。

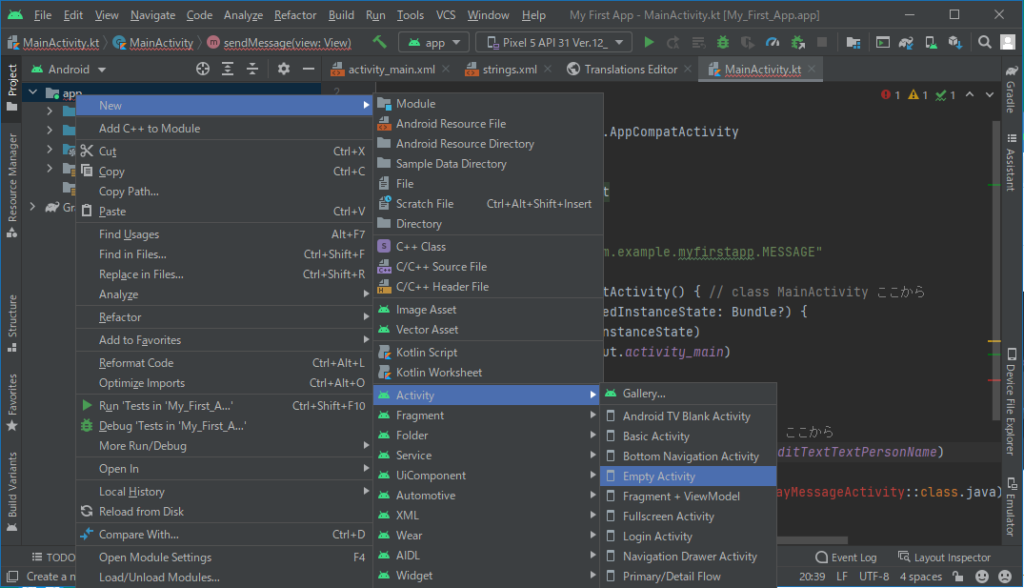
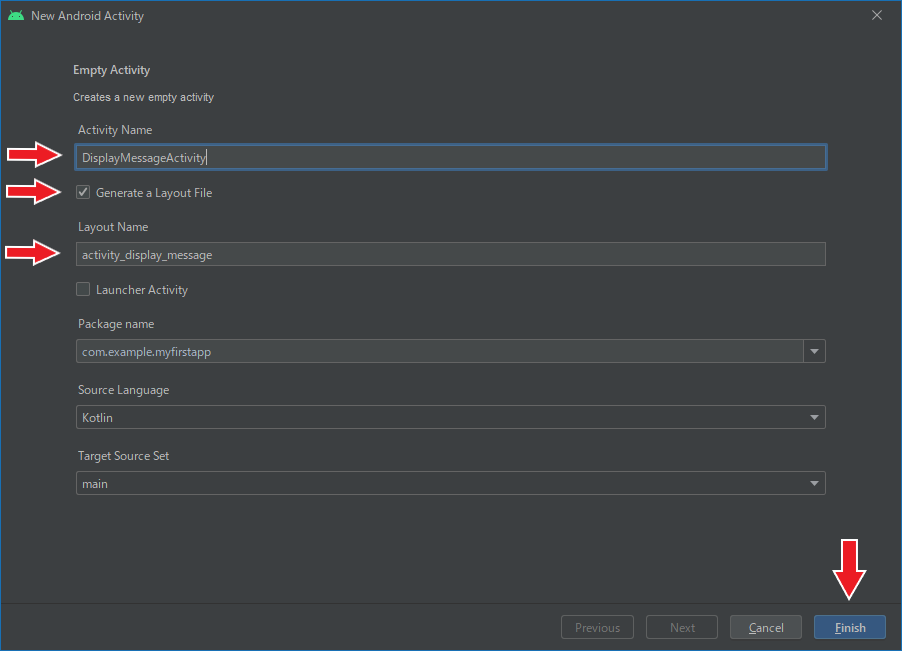
2 番目のアクティビティを作成する
2 番目のアクティビティを作成する手順は次のとおりです。
https://developer.android.com/training/basics/firstapp/starting-activity#kotlin
1.[Project] ウィンドウで [app] フォルダを右クリックし、[New] > [Activity] > [Empty Activity] を選択します。
2.[Configure Activity] ウィンドウの [Activity Name] に「DisplayMessageActivity」と入力します。他のすべてのプロパティはデフォルトのままにして、[Finish] をクリックします。
慣れるまでは、目的の箇所を探すだけでも、ひと苦労ですね。

Activity Name の欄は、”MainActivity2″ となっていますが、”DisplayMessageActivity” と修正入力することを忘れないでください。(ひとつ目の赤い矢印)
2つ目と3つ目の赤い矢印は入力不要です。 3つ目の赤い矢印の Layout Name は自動的に変更されます。
右下の赤い矢印 “Finish” をクリックすれば、必要なファイルが生成されます。

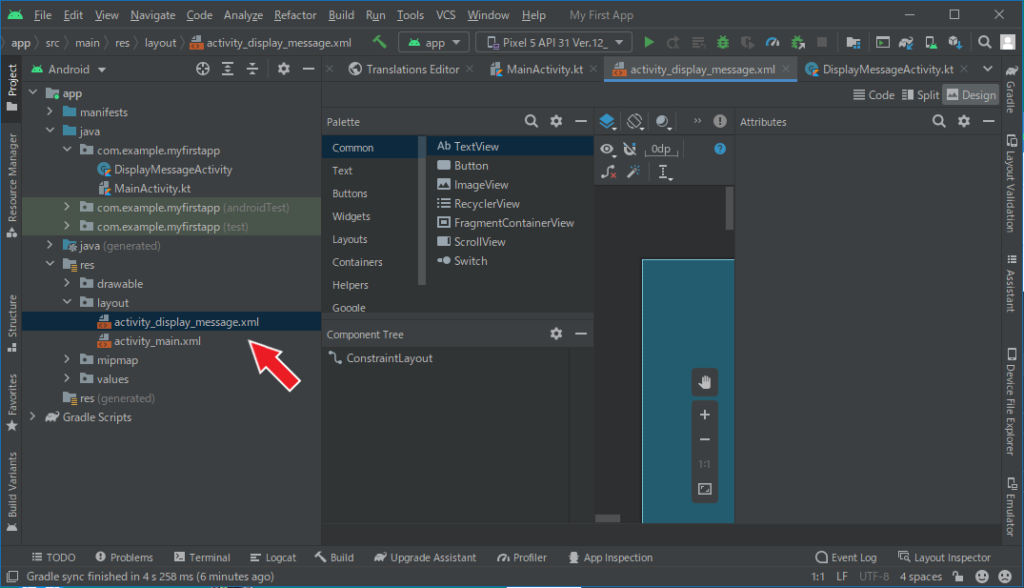
テキストビューを追加する
app > res > layout > activity_display_message.xml ファイルを開きます。
https://developer.android.com/training/basics/firstapp/starting-activity#kotlin

Project ウィンドウ(ペインと呼ぶ?)を最小化してから、テキストビューを追加します。
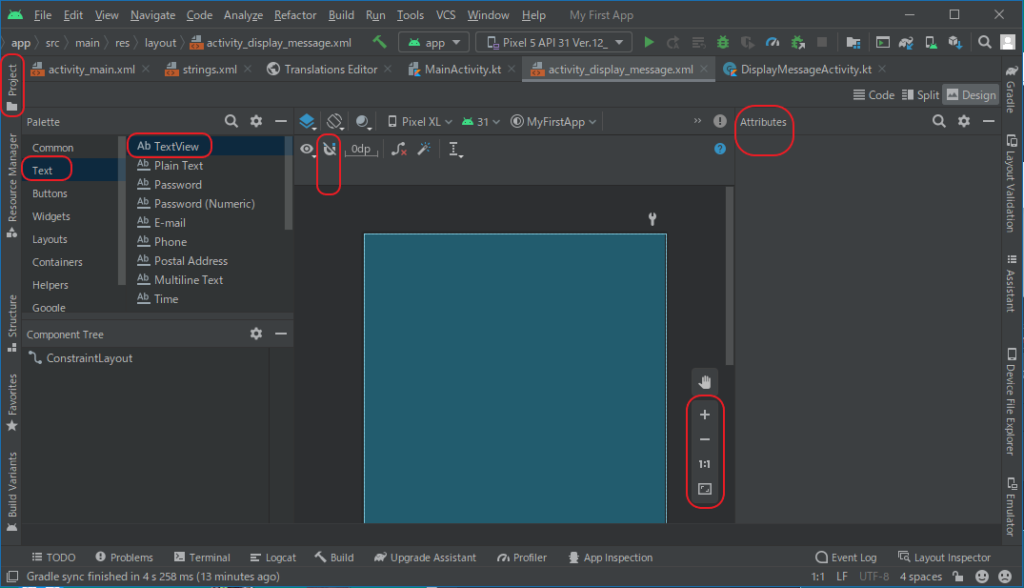
表示倍率を変えたりして、見やすくしましょう。 注目すべき箇所を赤く囲いました。 いろいろと試してください。

2.ツールバーの Enable Autoconnection to Parent アイコン
https://developer.android.com/training/basics/firstapp/starting-activity#kotlinをクリックします。これにより、Autoconnect が有効になります(図 1 を参照)。
2.は、まだ簡単ですが・・・
3.[Palette] パネルで [Text] をクリックして [TextView] をレイアウトにドラッグし、レイアウトの上部中央付近にドロップして、表示される縦線にスナップします。Autoconnect により、ビューを水平方向の中央に配置する左右の制約が追加されます。
https://developer.android.com/training/basics/firstapp/starting-activity#kotlin
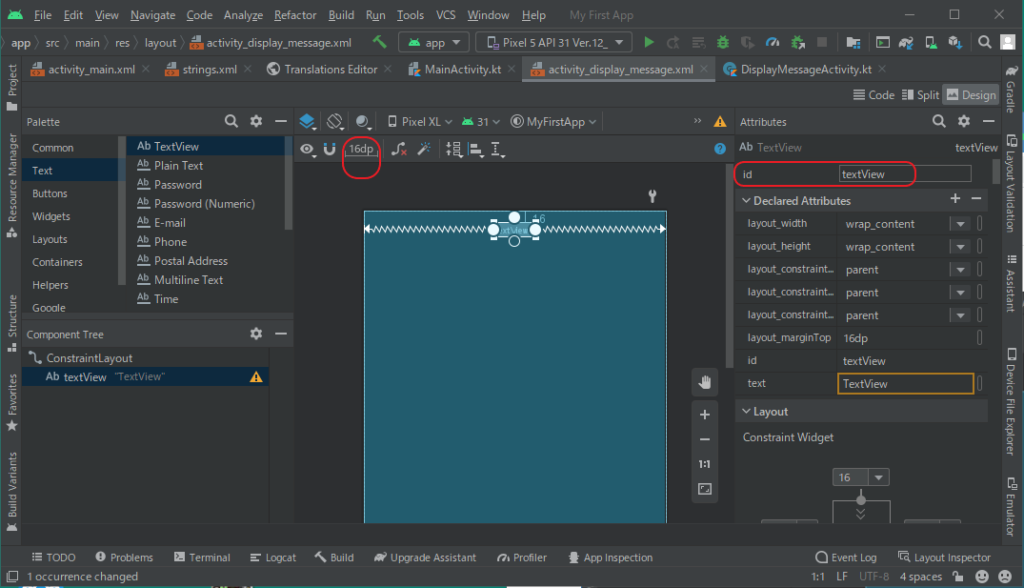
3.は、慣れていない初心者には難しく、やり直すことになります。 そうすると、想定外のことが発生します。

失敗してやり直すとIDの後ろに数字が追加されます。
1回目は、id “textView” となっていますが、undo でやり直した後は、
id “textView2”
id “textView3”
id “textView4“
などと 、id の後ろに数字が入ってしまい、エラーの原因になります。
そうなった場合は、上記の画面のように、id 入力ボックスを修正しましょう。
過去の私へ: これが理解できるようになったのは、下記の書籍のおかげです。
メッセージを表示する
面倒くさくても、コピペする場所を間違えないように工夫する方が無難です。
※ “// onCreate ここから” と “// onCreate ここまで” などとコメントを追加しています。
また、最後の方の “}” をコピペし忘れてもダメです。 要注意です。
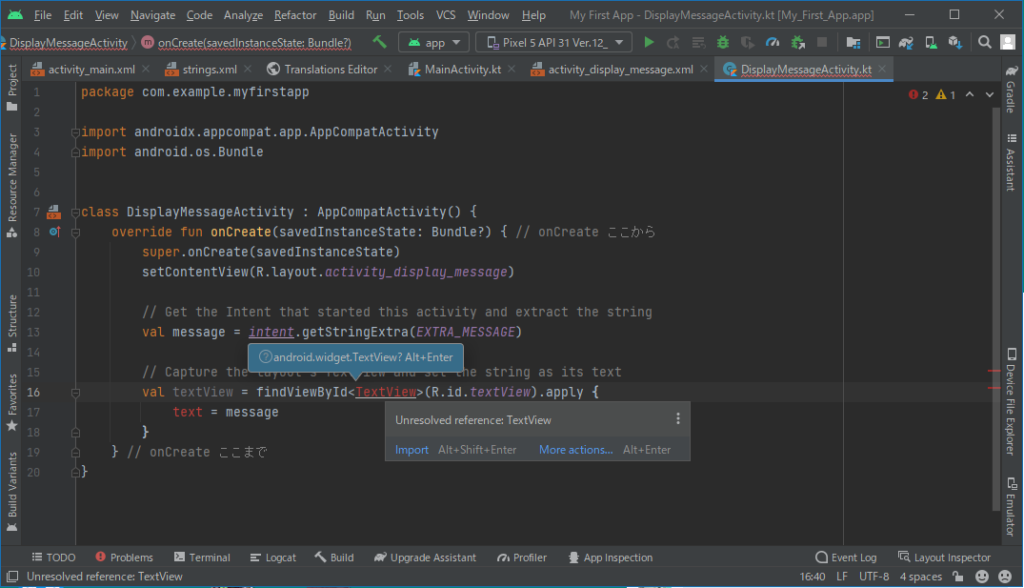
TextView が赤文字に変わっています。 必要なインポートをしましょう。
下の画像の16行目に注目してください。
”(R.id.textView)” と書かれています。 前の項目で、 id 入力ボックスに ” textView2” とか数字が入って一致しない場合、期待通りの動作をしてくれなくなります。

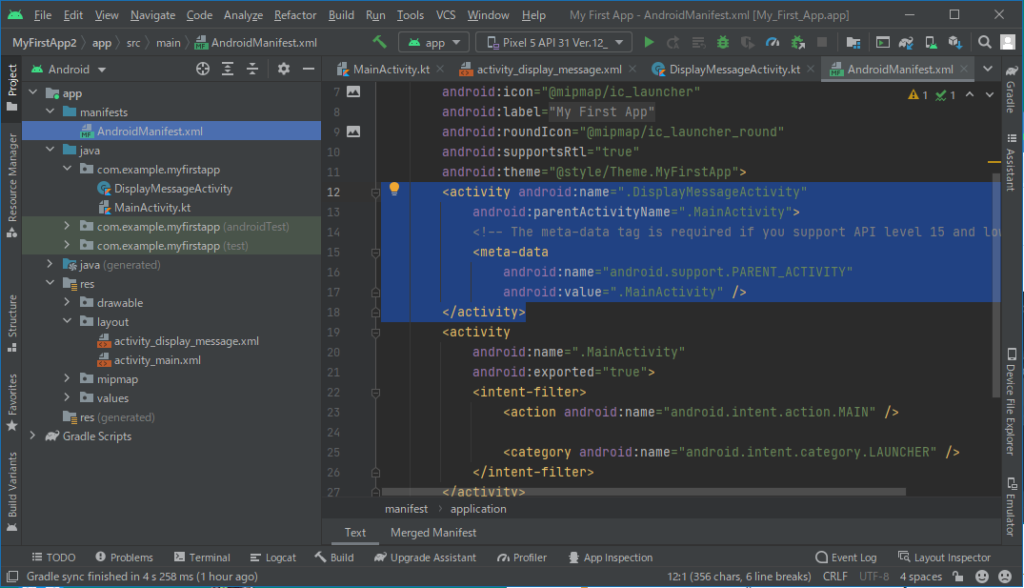
上方向へのナビゲーションを追加する
該当箇所を確認してコピーするだけでも大変ですね。 下記のように貼り付けできたでしょうか?

アプリを実行する
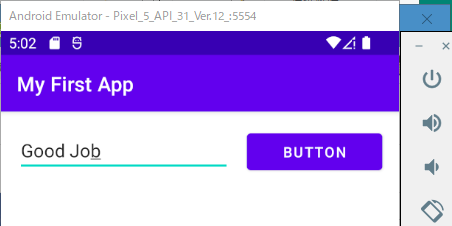
ここまでの入力が正しく行えていれば、下記のように動作するはずです。
1.好きな文字(例.Good Job )を入力して、”BUTTON” を左クリックします。

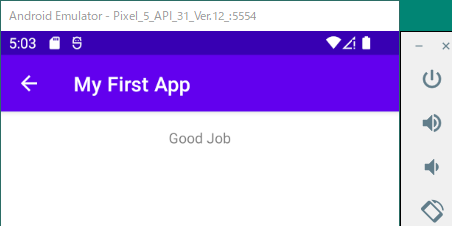
2.すると、下記のように表示されます。

左上の矢印を左クリックすると、1.の画面に戻ります。
次にするべきことは?
今回、実施した作業を復習することが必要です。
初めて見る文字列だらけですが、一応英語なので、この部分がこの動作をしているのかなあ?とイメージをつかむ必要が有ります。
コピペしかできない「なんちゃって、プログラマー」になることさえ、努力が必要です。
次に読むべきレッスンは下記だと考えています。 しかし、ご紹介した書籍を学ぶ方が良いかなあ?とも考えます。
これは小さな一歩ですが、たどり着くまで非常に苦労しました。
過去の私へ: Android は日々成長しているので、書籍の内容はすぐに時代遅れになります。
良い評判の書籍があれば、初版発行日を確認してから買ってね!
ただし、古い本でもサンプルコードに魅力的なものがあれば買うべきです。
今後の更新について
プログラミング学習についての記事は、私自身の学習メモとして書いています。
そのため、記事の更新よりも自身の学習を優先しています。
さらなるノウハウをお求めの方は、下記の情報を参考にして頂ければ幸いです。
もっとも役に立ったアンドロイドの学習書について
画像の載せ方、スマホ画面(タッチパネル)にタッチされたことを受け取る方法など、とても役に立ちました。
経済的に余裕がある人への、お薦めは・・・
海外旅行に行く、英会話学校に行く、スポーツジムに行くなどに費やせる資金力がある方は、プログラミングスクールに通うことも選択肢の1つにできると思います。
※ 体験することにお金を使える人は、とても幸せです。
ただし、転職や副業収入につなげたいならば、プラスアルファの努力が必要となります。 どんなアプリを作ったか? または作れるか?の実績と実力勝負です。
※多くの本を読む、英語でインターネットを検索するなど。